Introdução
Adicione um ícone flutuante do WhatsApp em suas páginas na SV Nexus para facilitar o contato direto com seus clientes. Este recurso é simples de configurar e compatível com páginas clonadas ou criadas usando o SV Page Creator, WordPress, ou Elementor. Siga o passo a passo para personalizar sua página e oferecer um canal de comunicação eficiente.
🌟 Passo a Passo: Como Adicionar o Ícone do WhatsApp na SV Nexus
1. Acesse o Dashboard
- Faça login na SV Nexus: https://svnexus.com.br.
- Certifique-se de que já possui uma página clonada ou criada na plataforma.
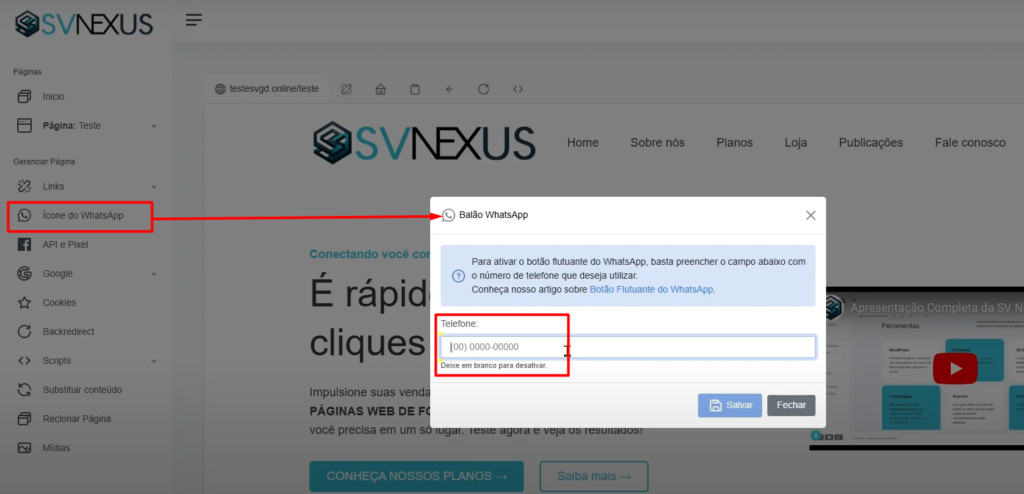
2. Configurando o Ícone do WhatsApp
- No menu lateral esquerdo, clique em Ícone do WhatsApp.
- Insira o número de telefone no formato direto, sem espaços ou caracteres especiais.
- Exemplo:
11988887777(para DDD 11). - Nota: O sistema suporta apenas números do Brasil (código +55).
- Exemplo:
- Clique em Salvar.

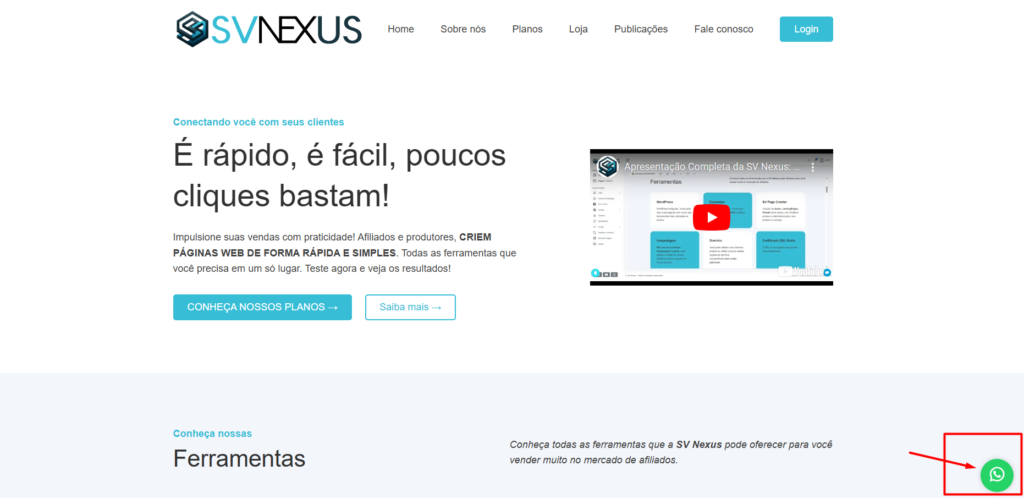
Nota: O ícone aparecerá automaticamente no canto inferior direito da página.
3. Testando o Ícone
- Abra a página clonada em uma nova aba:
- Clique no botão Abrir Página ou copie a URL e cole em uma nova aba.
- Verifique se o ícone está visível no canto inferior direito.

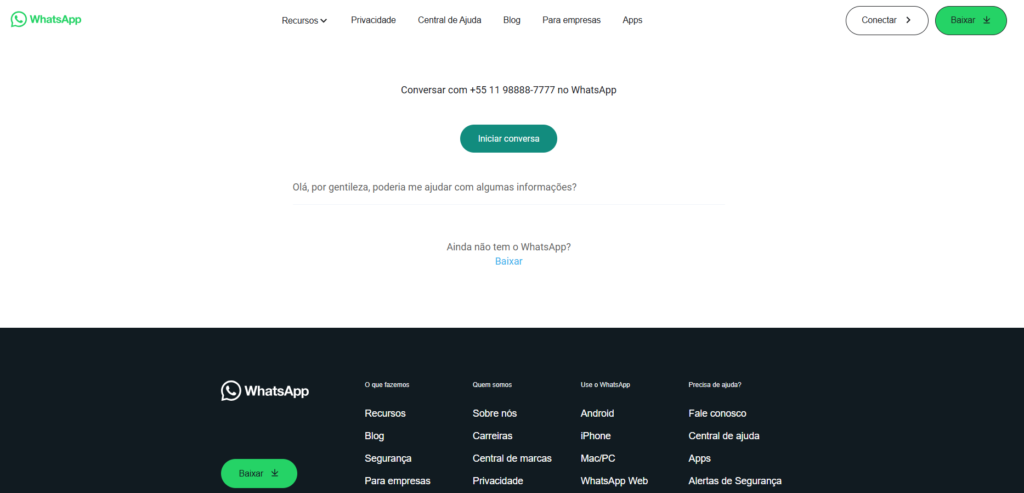
- Clique no ícone para confirmar se ele direciona corretamente para o WhatsApp.

Nota: No celular, o ícone abrirá o aplicativo do WhatsApp diretamente, enquanto no computador abrirá a versão web.
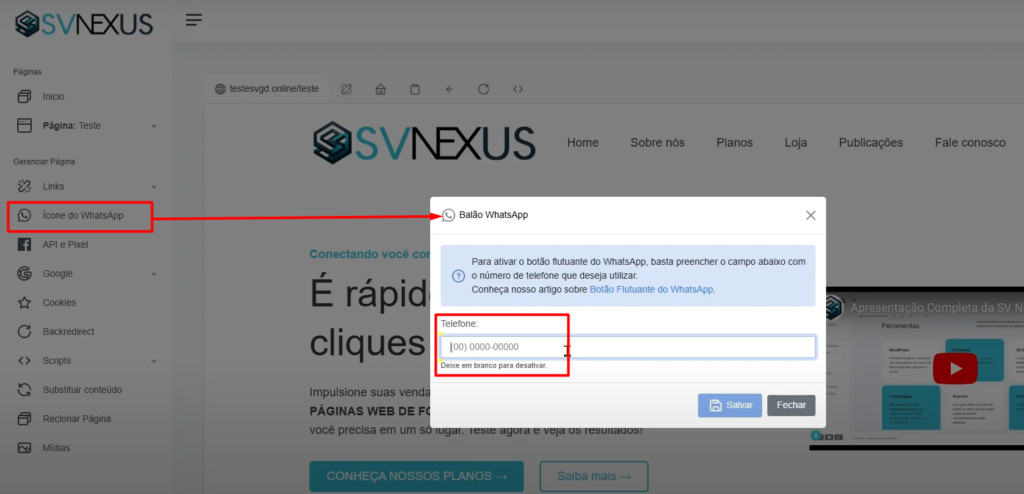
4. Removendo o Ícone do WhatsApp
- Volte ao menu Ícone do WhatsApp.
- Apague o número de telefone inserido e clique em Salvar.
- Atualize a página para confirmar que o ícone foi removido.

🎯 Conclusão
Adicionar o ícone flutuante do WhatsApp às suas páginas na SV Nexus é uma forma prática de facilitar a interação com seus clientes. Com poucos cliques, você pode oferecer um canal de comunicação direto e eficiente.
Se precisar de mais informações, entre em contato com o suporte da plataforma.

Deixe um comentário